useDebugValue는 React DevTools에서 커스텀 훅에 라벨을 추가할 수 있게 해주는 React Hook입니다.
useDebugValue(value, format?)레퍼런스
useDebugValue(value, format?)
읽을 수 있는 디버그 값을 표시하기 위해 커스텀 Hook의 최상위 레벨에서 useDebugValue를 호출하세요.
import { useDebugValue } from 'react';
function useOnlineStatus() {
// ...
useDebugValue(isOnline ? 'Online' : 'Offline');
// ...
}매개변수
value: React DevTools에 표시하고 싶은 값입니다. 어떤 타입이든 될 수 있습니다.- 선택사항
format: 포맷팅 함수입니다. 컴포넌트가 검사될 때, React DevTools는value를 인자로 포맷팅 함수를 호출하고, 포맷팅 함수가 반환한 포맷팅 된 값을 표시합니다. (포맷팅 된 값은 어떤 타입이든 될 수 있습니다.) 포맷팅 함수를 지정하지 않으면, 원래의value가 표시됩니다.
반환값
useDebugValue는 아무것도 반환하지 않습니다.
사용법
커스텀 Hook에 라벨 추가하기
읽을 수 있는 디버그 값을 표시하기 위해 커스텀 Hook의 최상위 레벨에서 useDebugValue를 호출하세요.
import { useDebugValue } from 'react';
function useOnlineStatus() {
// ...
useDebugValue(isOnline ? 'Online' : 'Offline');
// ...
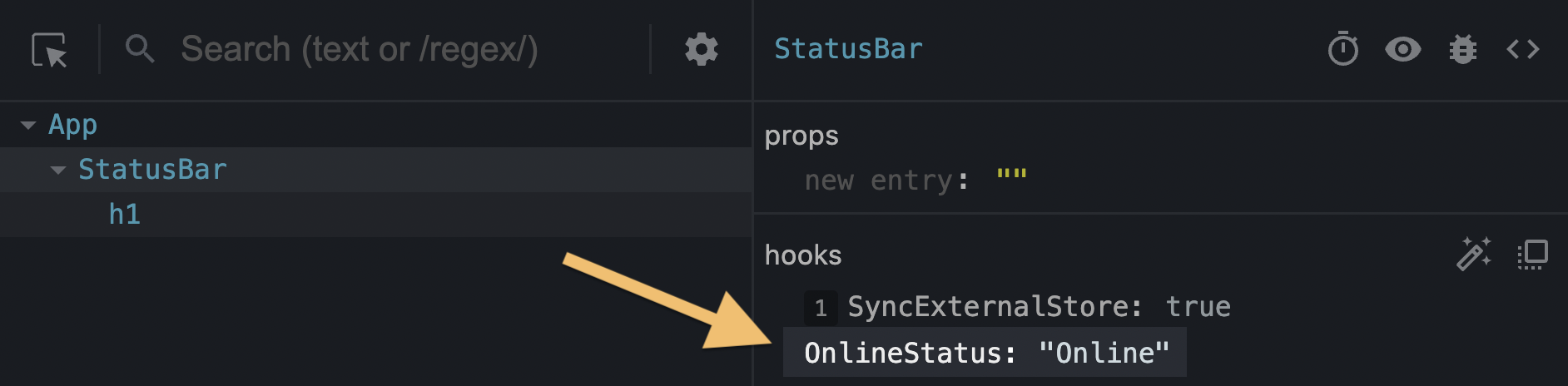
}이렇게 하면 useOnlineStatus를 호출하는 컴포넌트를 검사할 때, OnlineStatus: "Online"와 같은 라벨이 붙습니다.

useDebugValue를 호출하지 않으면, 기본 데이터(이 예시에서는 true)만 표시됩니다.
import { useSyncExternalStore, useDebugValue } from 'react'; export function useOnlineStatus() { const isOnline = useSyncExternalStore(subscribe, () => navigator.onLine, () => true); useDebugValue(isOnline ? 'Online' : 'Offline'); return isOnline; } function subscribe(callback) { window.addEventListener('online', callback); window.addEventListener('offline', callback); return () => { window.removeEventListener('online', callback); window.removeEventListener('offline', callback); }; }
디버그 값의 포맷팅 지연하기
useDebugValue의 두 번째 인자로 포맷팅 함수를 전달할 수 있습니다.
useDebugValue(date, date => date.toDateString());포맷팅 함수는 디버그 값을 인자로 받고, 포맷팅된 표시 값을 반환해야 합니다. 컴포넌트가 검사될 때, React DevTools는 이 함수를 호출하고 그 결과를 표시합니다.
이는 컴포넌트가 실제로 검사될 때까지 높은 비용이 들 수 있는 포맷팅 로직을 실행하지 않도록 해줍니다. 예를 들어, date가 Date 값이라면, 이는 렌더링마다 toDateString()을 호출하는 것을 피할 수 있습니다.